Как подключить XFBML кнопки Like и Send на WordPress блог. Часть 1
Люди, следящие за обновлениями в мире социальных медиа не могли не заметить, такое событие, как фундаментальное обновление кнопки “Like”. Собственно, обновление произошло еще в конце февраля 2011 года и заключается в том, что популярный социальный плагин для сайтов, более известный, как «кнопка Like» перенял свойства старой кнопки “Share” и даже обзавелся новыми функциями. Тем не менее, следует отметить, что до сих пор использование новых механизмов вызывает многочисленные вопросы как у русскоязычной, так и у англоязычной публики, связанные, как правило, с интеграцией XFBML версий.
Ответы, на большиство вопросов очевидны и, если не и находятся в собственных туториалах Facebook, то на форуме разработчиков точно кто-то сталкивался с подобной проблемой. Однако, справедливости ради, стоит заметить, что механизмы XFBML сравнительно «молодые» и ошибки, связанные с их работой и/или интеграцией появляются до сих пор.
Что же такое XFBML и зачем он нужен? XFBML расшифровывается как eXtended FaceBook Markup Language. Это язык разметки, позволяющий разрабочикам интегрировать функции Facebook в веб-сайты, в отличие от FBML, который предназначен для использования «внутри» Facebook. XFBML работает вместе в Facebook Javascript SDK.
На текущий момент, существует 2 версии популярной кнопки Like — XFBML и Iframe. По поводу Iframe вопросов уже не возникает, поэтому подробнее останавливаться не будем, а вот по поводу XFBML стоит сказать несколько слов.

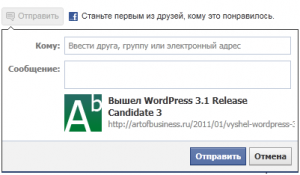
Пример работы механизма «Отправить» (Send) в XFBML версии.
Версия XFBML является более универсальной, но требует использования JavaScript SDK.
XFBML динамически изменяет размеры окна в зависимости от того каким контентом пользователь собирается поделиться (текст, фото, аудио, видео). Кроме того, механизм дает пользователю возможность добавить дополнительный комментарий, выбрать несколько адресатов и т.д. Очевидно, что в новом варианте, отправленная нескольким адресатам ссылка, снабженная личным комментарием привлечет больше внимания, чем один like или share в старой версии.
Подключение кнопки Like и Send («Мне нравится» и «Отправить»)
Как уже было сказано выше, если с Iframe версией плагинов вопросов не возникает – любой может скопировать код из конфигуратора, то для подключения XFBML версии потребуются некоторые навыки работы, по меньшей мере, с html.
Подключение JavaScript SDK
Работа начинается с подключения JavaScript SDK – перейдя по ссылке вы найдете примеры кода, который следует вставить сразу после тэга <body> в файле header.php вашей темы WordPress.
Рекомендуется использовать асинхронную загрузку SDK (в разделе «Loading the SDK Asynchronously»), т.к. этот способ не блокирует загрузку элементов вашей веб-страницы и обеспечивает высокую скорость загрузки.
Пример кода:
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'your app id', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
* This source code was highlighted with Source Code Highlighter.
en_US можно заменить на ru_RU для русской версии
Продолжение следует
